
Css 画像を正円や楕円 角丸に切り抜く方法 新着情報 ゼロでスタート モォ 悩まない 初期製作費0円ではじめるホームページ
あとは、文字と切り抜きたい画像を同時選択してクリッピングマスクを作成するだけです。 まとめ 「複合パス」機能を活用すれば、どんな形でも自由にクリッピングマスクができます。使いこなせればデザインの幅が広がりますよ! ではでは、k2でした! 画像を四角くトリミングする方法は知っていても、画像を丸くトリミングする方法は知らないという方が多いのではないでしょうか? 画像を丸くトリミングするには少しテクニックが必要であり、知っていないとできないので、画像を丸くトリミングする方法をいくつか紹介します。 目次 非表示 画像を丸くトリミングしたい 画像を丸くトリミングする
Css 画像 丸 切り抜き 長方形
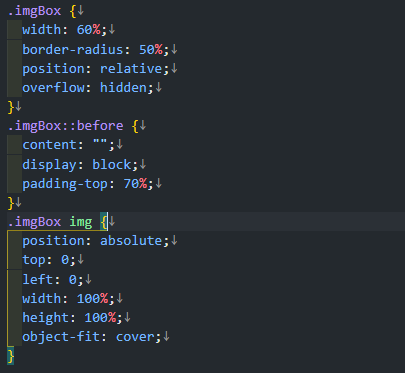
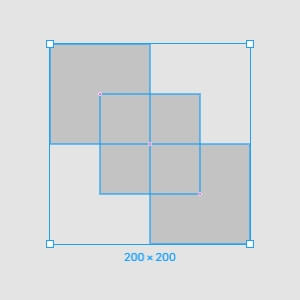
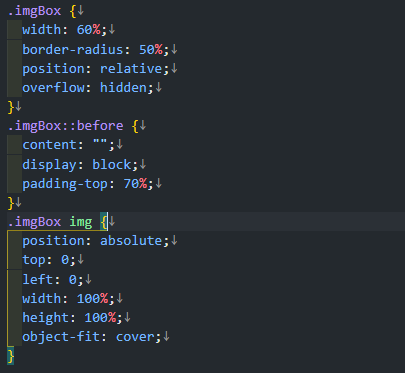
Css 画像 丸 切り抜き 長方形- 1行書くだけで実装できます。 とても楽でいいのですが、IE勢はお察しの通りなので、対策が必要です。 HTML < div class = " box box3 " > < div class = " img_ttl " > objectfitを使うタイプ < div class = " img_cover " > < img src = " https//style01net/wpcontent/uploads/01_02ejpg " alt = " " > CSSCSSで画像をトリミングする-ウェブ制作小ネタTIPS CSSで画像をトリミングする 広告 横300×縦400ピクセルの画像を、横0×縦0ピクセルのボックス枠でトリミングしてみましょう。 CSSの objectfit プロパティを使用します。 元の画像(横300×縦400ピクセル)

Cssで画像を丸くトリミングして表示する方法 Qumeruマガジン
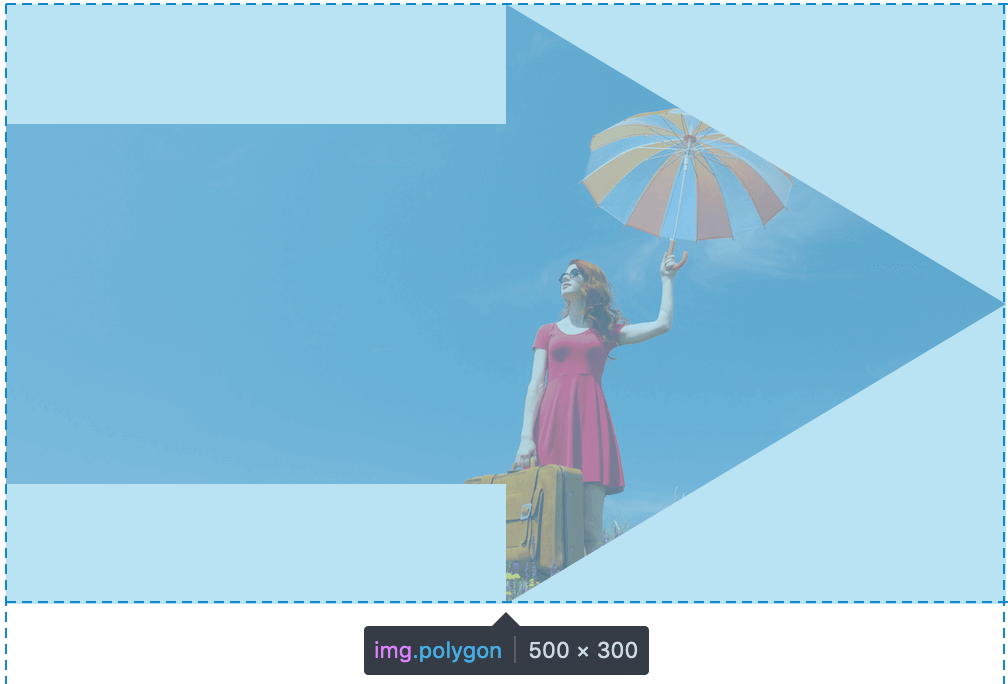
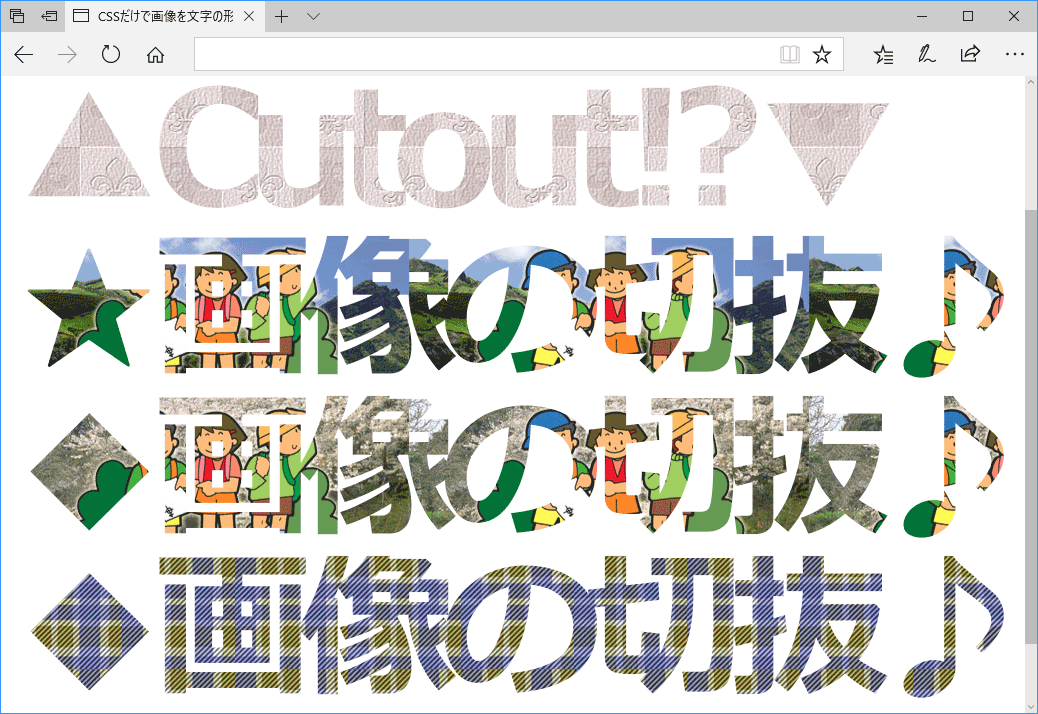
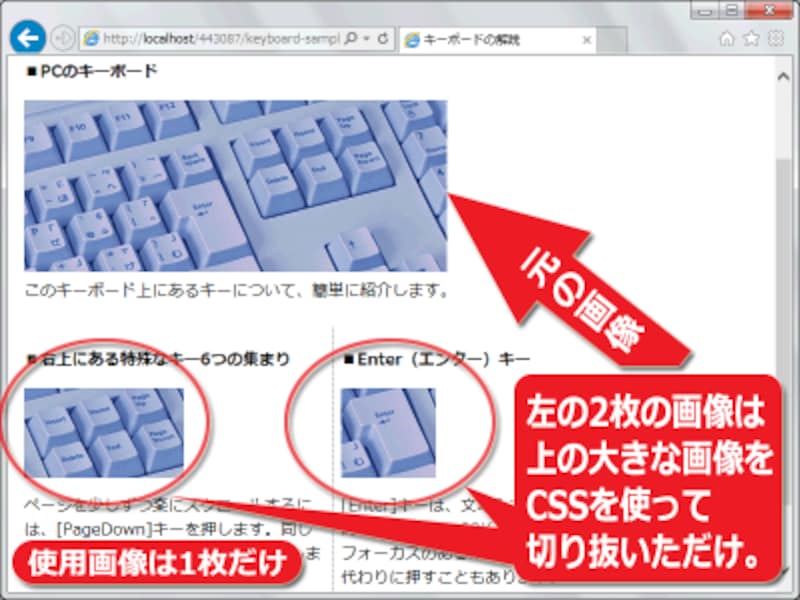
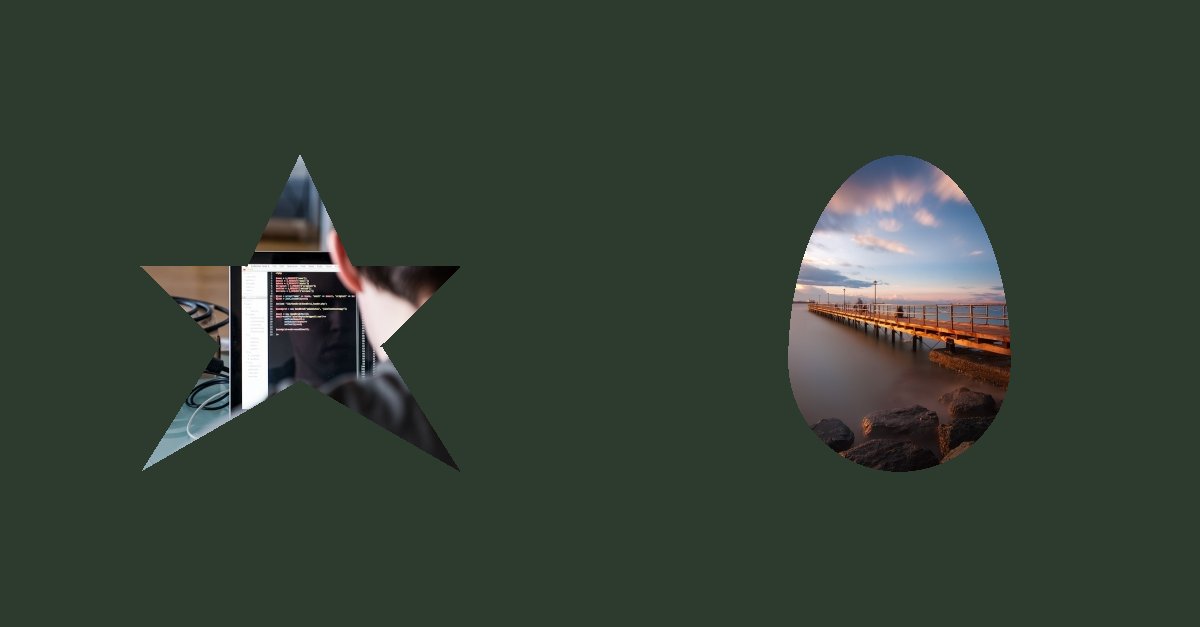
ブラウザ プロパティ clip clip は、要素の切り抜き領域を指定するプロパティです。 この指定は、 positionプロパティ で absolute または fixed を指定している場合に有効です。 このプロパティを img要素 に対して設定すると、画像を切り抜くことができます。 img { position absolute; 画像編集ツールを使わずCSSとHTMLだけで画像と画像を重ねたり、画像の上に文字を重ねる方法をご紹介します。positionrelativeとpositionabsoluteを組み合わせる、と覚え naifixcom 折り返しの大きさを変えたいときは、疑似要素の borderwidth を調整すれば OK です。 以前、clippath を使ってpolygonで多角形にくり抜く方法を紹介しましたが 今回は、それ以外にもある 丸、楕円 を紹介 (四角形系もありますが 再現出来なかったので今回は省略) 以前紹介したものはこちら 自由な形に画像の切り抜きができるSVGのclippath polygonを CSSで行う clippath 図形の種類
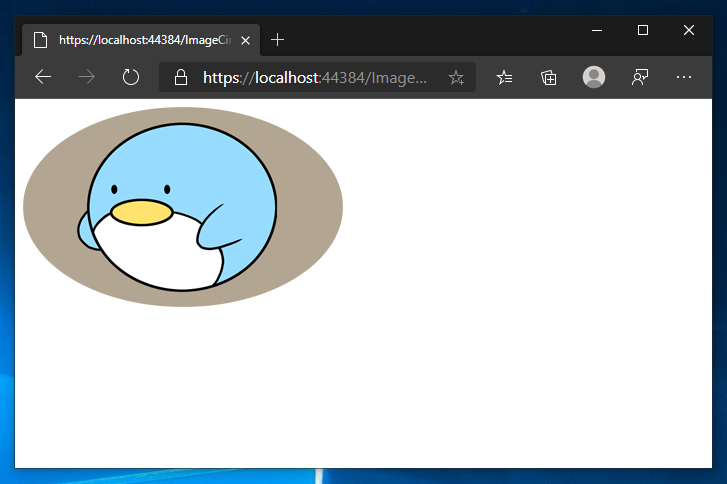
それぞれを使い、画像を切り抜くCSS例は次の通り 1.画像を丸形(circle)で切り抜くコード例 まず次みたいに img 要素を作成( class = "clip circle" が重要) まとめ 「Affinity Photo(アフィニティフォト)で写真や画像を丸く切り抜く方法」の手順のおさらいです。 丸く切り抜きたい写真や画像のファイルを開く 「楕円マーキツール」を選択する 丸く切り抜きたい部分を範囲選択する 「delete」キーを押して丸く pr html/cssで挫折しない学習方法を動画で公開中切り抜きツールの基本的な使い方 ツールバーの切り抜きツールを選びます。 画像に表示されたハンドルをドラッグするか、又は、画像上を斜めにドラッグすることで切り抜き範囲を決めます。
Css 画像 丸 切り抜き 長方形のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode | Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode | Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode | Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode | Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode | Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |  Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
 Cssのみ 画像トリミングのサンプルまとめ 角丸 丸い円 縮小 自由自在に切り抜き Kodocode |
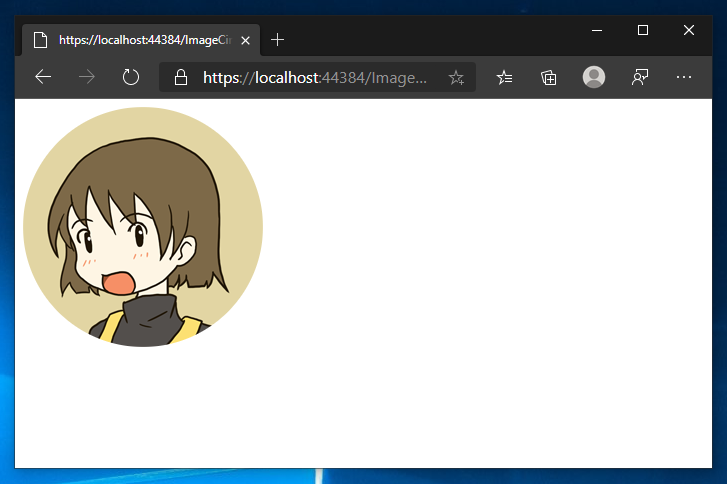
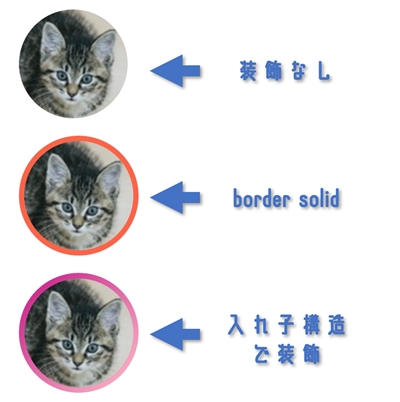
IE9以下は考慮せず、 IE10, 11そしてEdgeについてはCSSハックを利用 して、画像とカラーレイヤーを重ねた上に不透明度を指定したテキストを表示するようにします。 IE10, 11そしてEdgeのみにCSSを適用するには、以下のCSSハックの書式で記述します。 IEとEdgeは 画像を丸く円形にくり抜いて表示するCSS イメージ スタイルシート (CSS)を使って、四角い画像を丸く表示させる書き方を紹介。 わざわざ画像を直接加工しなくても、CSSを使うだけで丸く (円形に)表示できます。 画像を丸くカットするだけでなく、画像の周囲に丸い枠線を加えて縁取りして表示することもできます。 1 四角い画像を丸く円形にくり抜いて
Incoming Term: css 画像 丸 切り抜き, css 画像 丸 切り抜き 長方形,




0 件のコメント:
コメントを投稿