Borderradius 25px ;Backgroundcolor を除いて、短縮プロパティの background と個々のプロパティの両方で指定できます。 そして背景画像を透過させるCSSは上のCSSでbg_rgbaセレクタに記述したbackground rgba(255, 255, 255, 05);の記述で背景画像を透過できます。 またheight 100%;で親要素のdivのheight 400px;の高さに合わせられるので、透過させた背景画像の全体を透過できます。

Cssと複数の背景
Css 背景 複数 重ねる
Css 背景 複数 重ねる-設定は簡単。背景のサイズを100%にするだけ 設定はとっても簡単です。CSSで背景のサイズを100%にするだけ。 と言っても設定方法は「auto」「contain」「cover」「縦100%・横100%」の4種類。 デザインにあった使い方をオススメします。 サイドの画像がスクロールで切り替わる2カラムCSS (Background Attachment Fixed within Container) 2枚の画像を使ったスクロールで道筋が表示されるCSS (Scrolling Backgrounds in CSS)




Cssと複数の背景
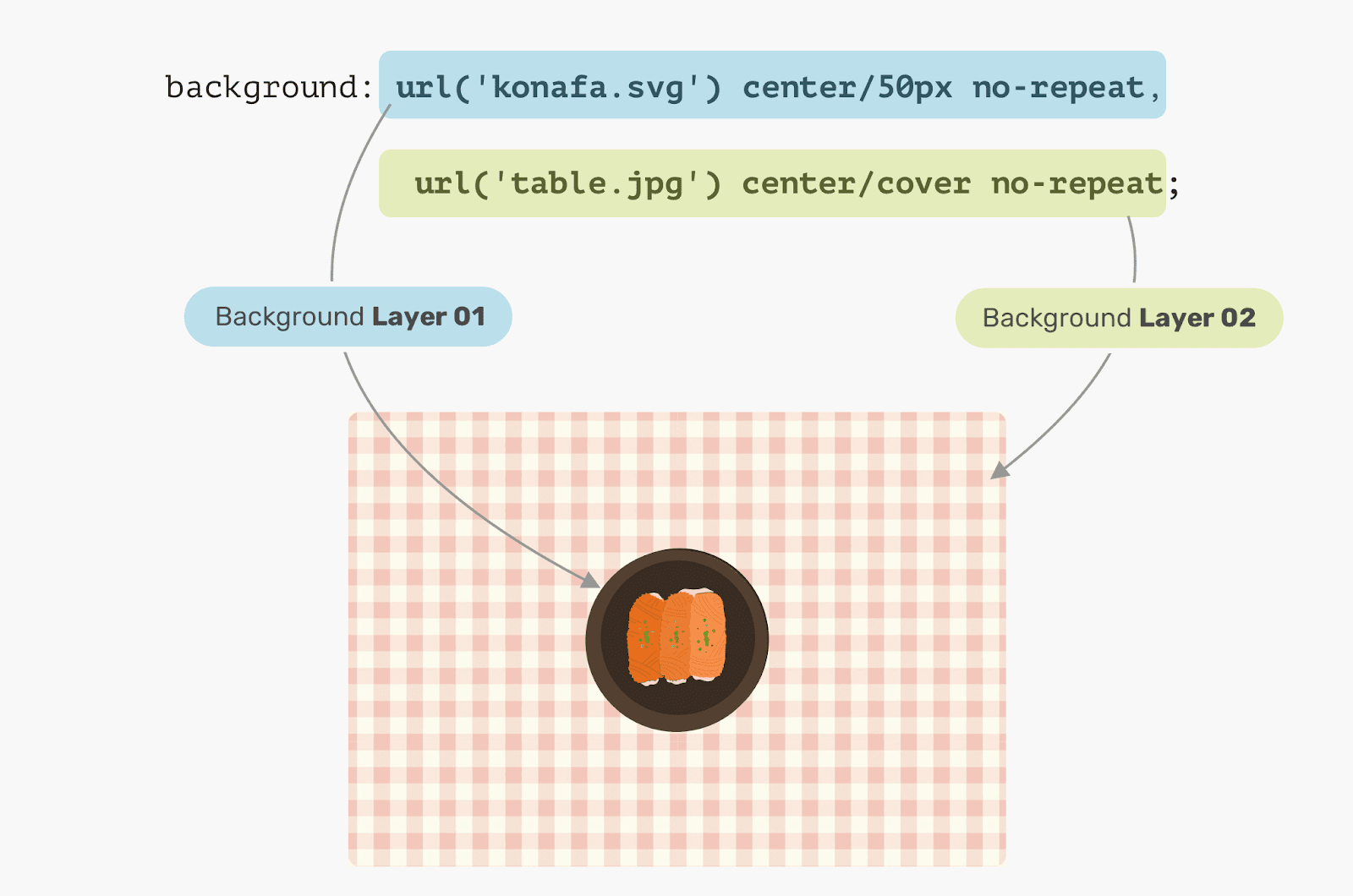
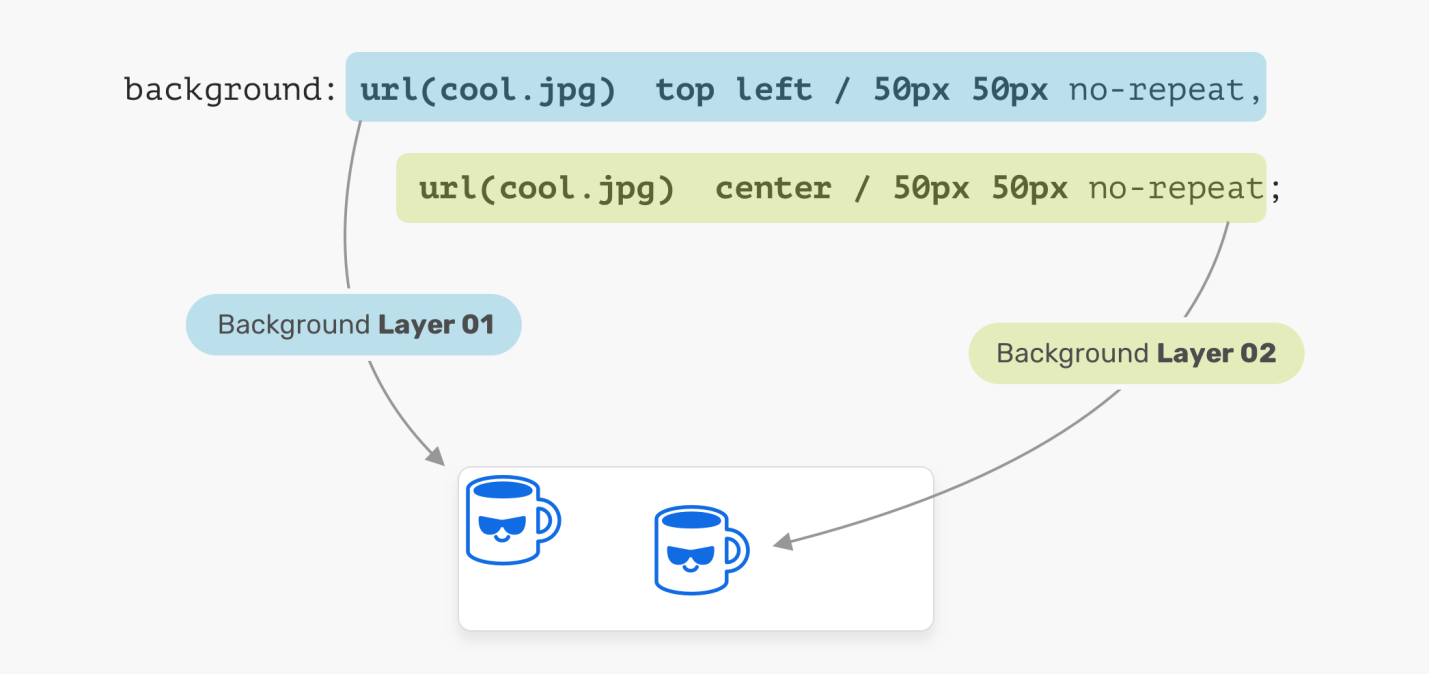
こうしてコンテンツの背景も指定すると、文字を読みやすくしたりもできますね。色の組み合わせによってはこれだけでもおしゃれな感じにできます。 細かい要素の背景色 HTML CSS 背景画像を一つの要素に複数指定する場合はカンマ(,)で区切ります。 div { background url("/img/hogejpg") repeatx bottom, url("/img/hoge2jpg") norepeat bottom right/30px 50px ; CSSブレンドモードで画像を彩ろう 公開日時 15年5月19日 タグ CSS Photoshopをはじめとしたグラフィックツールに搭載されている「ブレンドモード(描画モード)」機能。 複数の画像や色を様々な手法で重ね合わせ、独特の効果をうみだします。 そんな
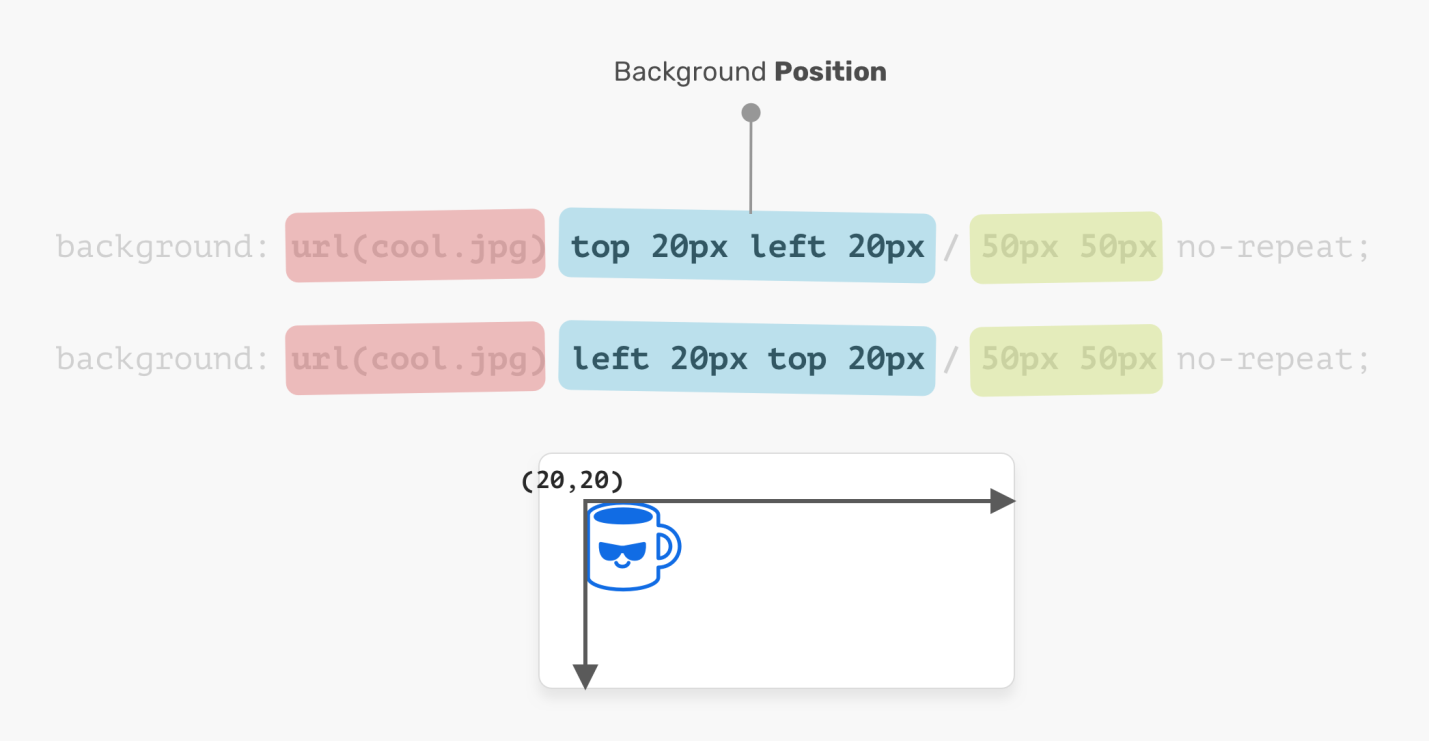
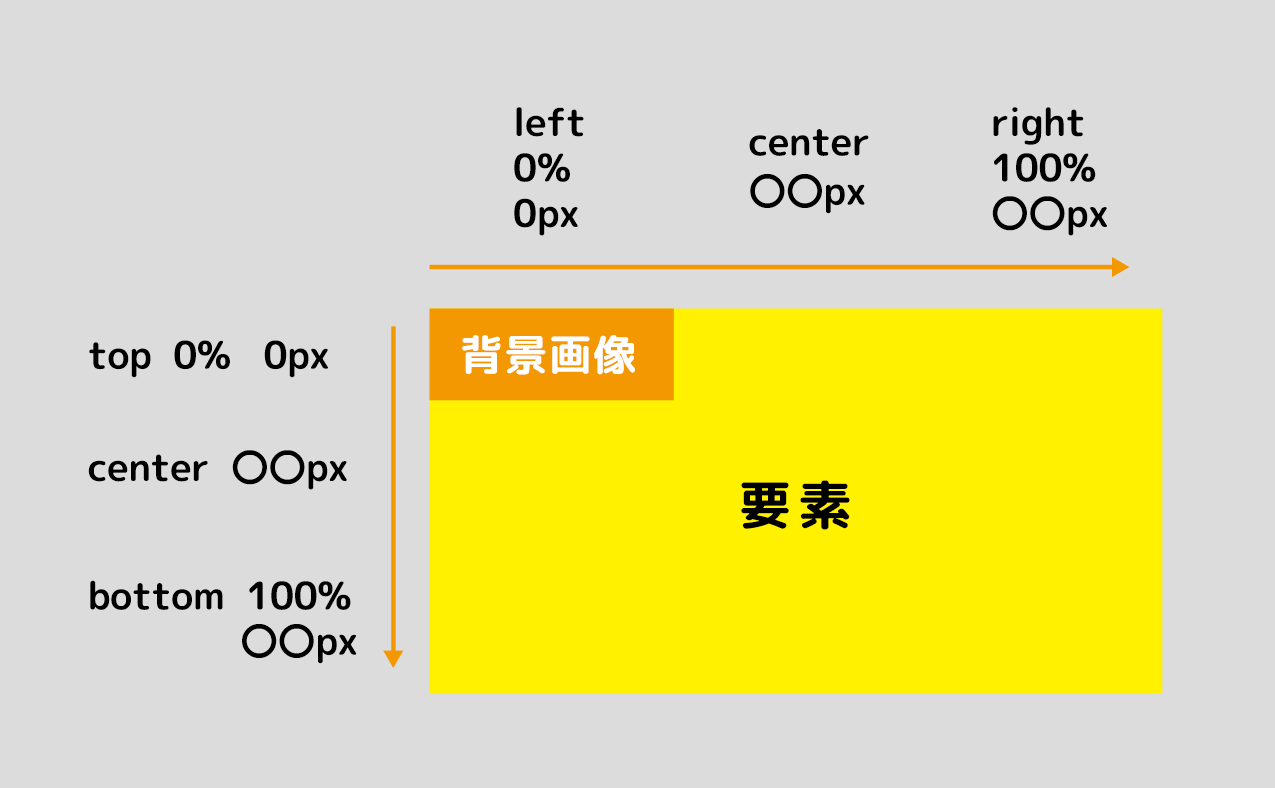
上の図では、ブラウザを9分割して考えると理解度が早く覚えます。 水平方向には「left、center、right」 が適応され 垂直方向には「top、center、bottom」 が適応されます。 backgroundpositionは下記のように指定します。 セレクタ { backgroundposition 水平方向の値 垂直方向の値;} プロパティ名 値 説明 backgroundrepeat repeat 敷き詰める (初期値) repeatx 複数行のテキストの場合はどうかな?改行してもちゃんとなっていてほしいな?どうかな? Comment デフォルトではpタグはblock要素なので、背景色も幅100%になりました。 その2:その1のpタグにdisplayinlineblock;の指定を追加 block要素じゃなくすればいいのでは?
CSSの背景グラデーションは途中色を追加することもできます。 複数のカラーでグラデーションさせる場合 %で色を区切ることにより、複数色の背景グラデーションを作成することもできます。 See the Pen CSS lineargradient by JAJAAAN Dev01 (@jajaaan_dev01) on CodePenマルチ背景 背景画像の複数指定 unknown CSS3からは、マルチ背景に対応しています。 backgroundプロパティに、カンマ区切りで複数の背景画像を指定すると、1つの要素に複数の背景画像を反映することができます。 複数の背景画像をCSSのみで操作する! 背景画像を1つの要素に対して複数設定し、個別に調整できるようにします。 基本的には通常の背景画像と同じ書き方で、カンマ区切りでパラメータを調整します。 目次 ソースコード 背景画像のパス変更箇所 背景




コピペでできる Cssだけで作るストライプ柄の背景パターン Webマガジン 株式会社296 川崎のホームページ制作会社




課題をやりながらのわからない点と自分の考え Kondotaiki Blog
Moved Permanently The document has moved hereCss レベル2には、縦に中央寄せするためのプロパティがありません。 黄色の背景は、段落が実際コンテンツと同じ幅しか持たないことを示すためです。 ウィンドウが文全体に対して狭すぎる場合に限り、文は複数行に分割されます。 CSS の position プロパティの使い方を覚えると、画像と画像を重ねる、画像と文字を重ねる、というのが簡単にできるようになります。 画像編集ツールで加工しても良いですが、CSS で表現すると画像の上に表示されているテキストを検索エンジンが認識してくれるので SEO 効果が期待




課題をやりながらのわからない点と自分の考え Kondotaiki Blog




Cssとは Webデザイン Webデザイナー専攻 デジタルハリウッドの専門スクール 学校
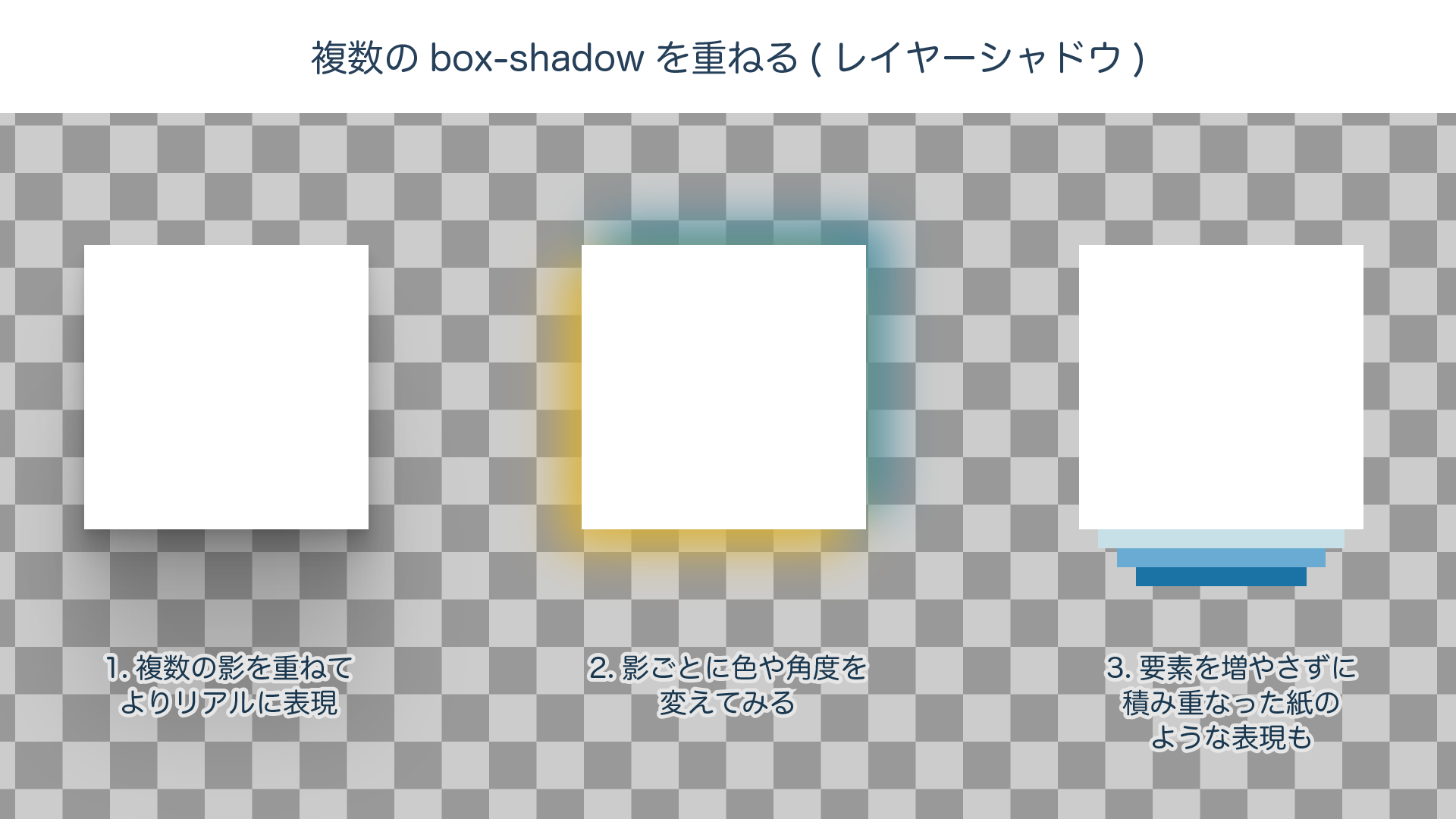
Boxshadow 60px 0 , 0 60px , 60px 60px ; boxshadowは本来影を付けるためのプロパティですが、このプロパティは複数設定が可能なため図形の使い回しが可能になります。 fourcircle { width 50px ; CanIuse(cssbackgroundoffsets) 複数の背景設定 画像を複数指定するとショートハンドではうまく表示されない場合があるので、プロパティごとに分けて記述する。 背景配置領域の縦横の小さい方を基準に背景画像の縦横比率を保ったまま表示する。




Cssのみでノートのような罫線を実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Css の表示と変更の概要 Microsoft Edge Development Microsoft Docs
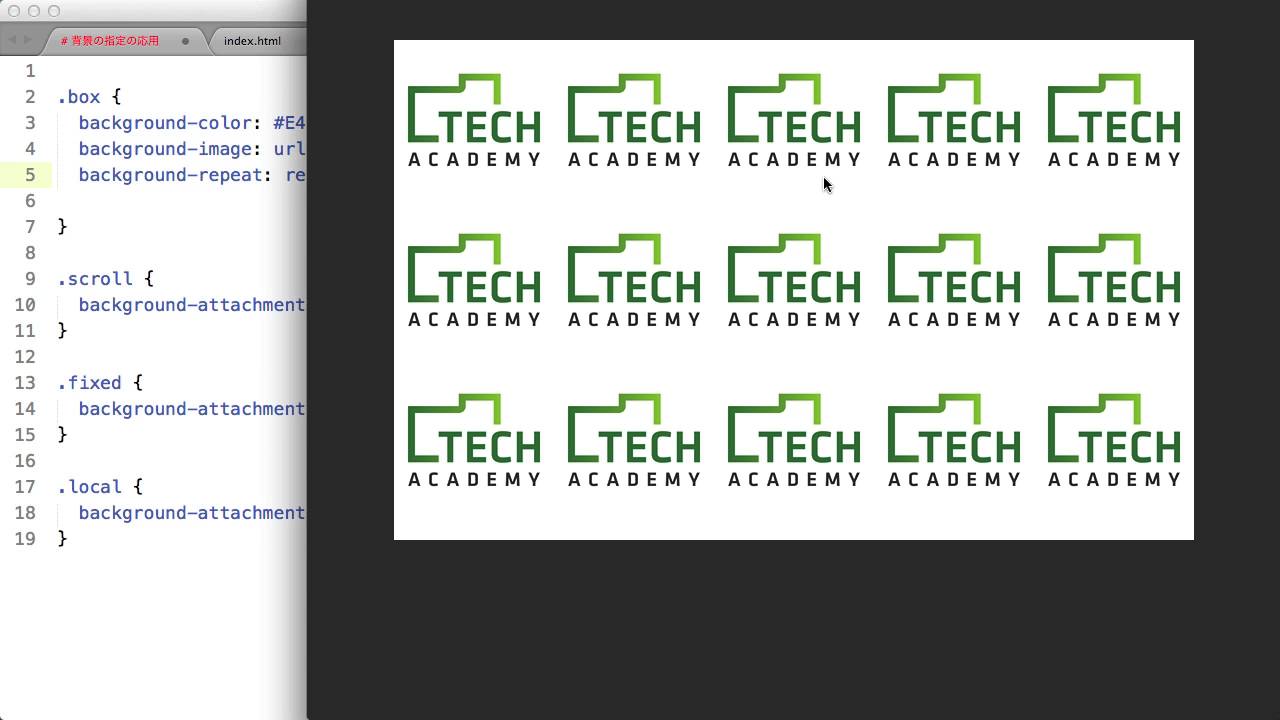
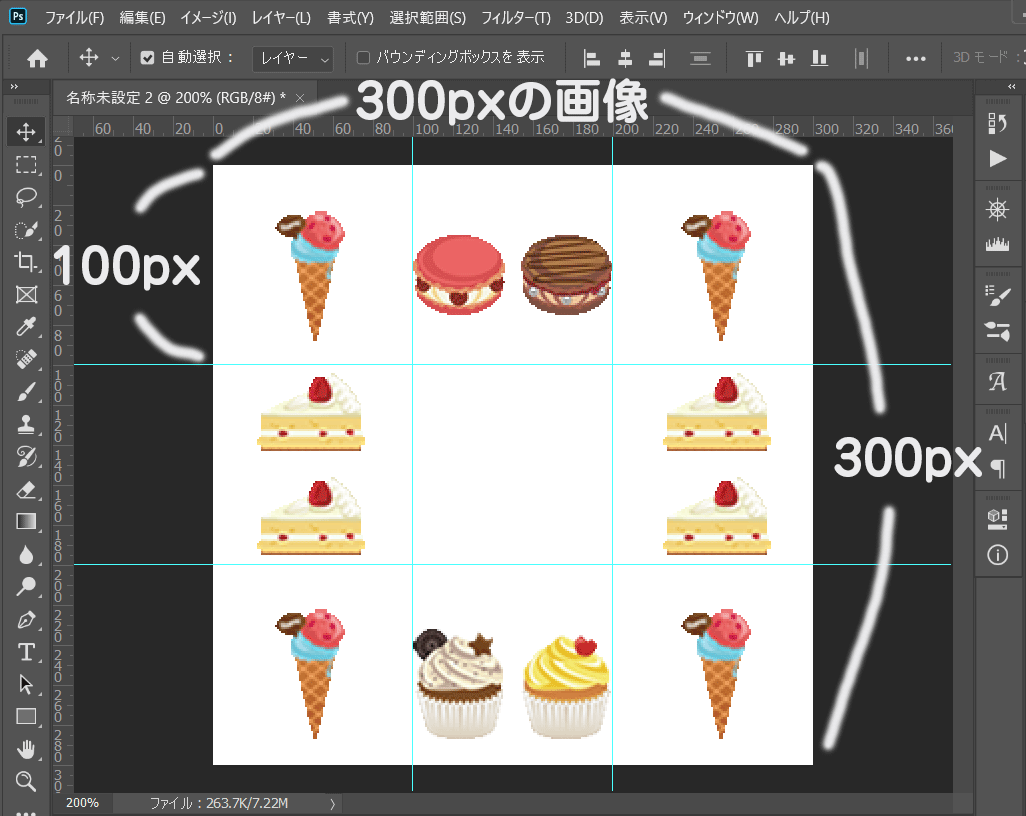
二枚以上の背景画像 backgroundimage url("https//placeholdjp/300x300png"), url("https//placeholdjp/1024x768png");Background black ;Backgroundrepeat は、背景画像の並び方を指定するプロパティです。 div { backgroundimage url (backgif);




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




背景に画像などを入れたい Cssで背景を指定する方法 Techacademyマガジン
Backgroundrepeat:背景画像の繰り返しを指定する backgroundrepeat プロパティは、背景画像の繰り返しを指定する事ができます。 横方向・縦方向に限って繰り返す、繰り返さないを制御したいときに使用します。Height 50px ; 複数の背景画像を重ねる方法 一枚のみの背景画像 backgroundimage url("https//placeholdjp/1024x768png");




Wordpressの背景画像を追加 編集 カスタマイズする方法



Q Tbn And9gcrhgpaaxllv07mesoxp Ogzzgodfgqeduvvm0rpjawiepugjt Usqp Cau
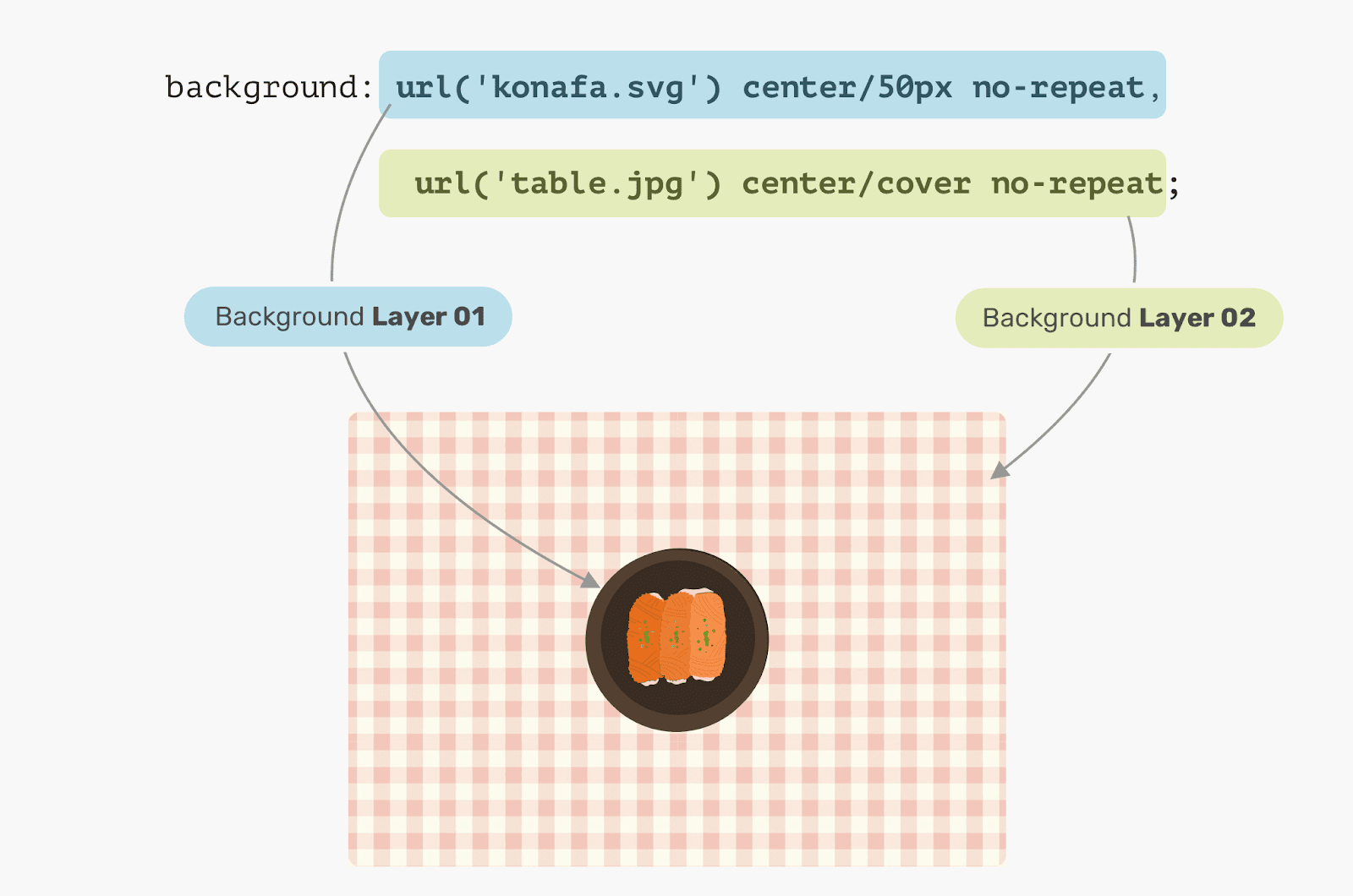
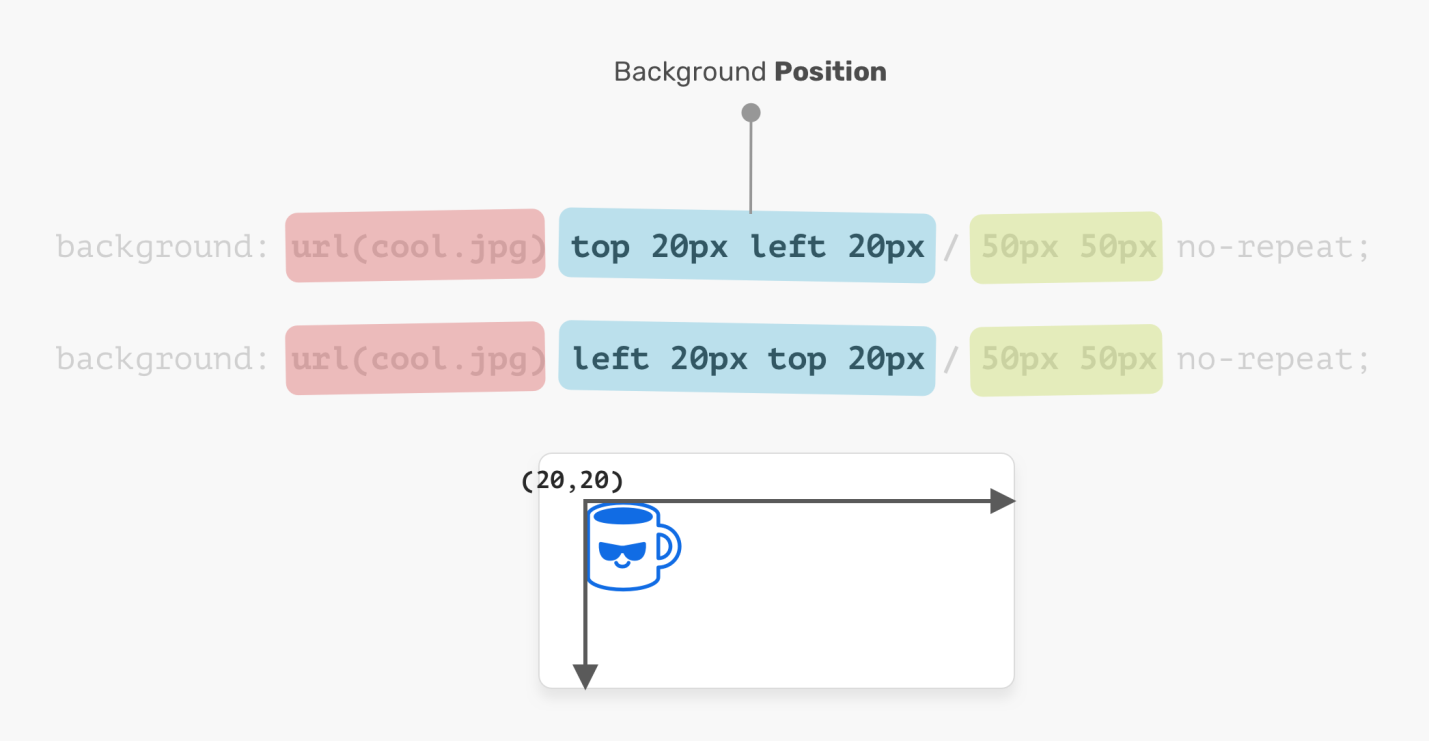
} ただし、 backgroundposition プロパティだけでは使用しません。 背景画像を指定 CSSで複数の背景画像を重ねる方法は、CSS3から可能になった。 まず最初に、複数枚の背景画像を重ねる時の書き方は、 セレクタ {backgroundimage 背景1, 背景2, 背景3;} のように「,」カンマ区切りで記述する(backgroundでも可)。 位置指定の場合で、X軸とY軸の両方を設定する場合は、backgroundposition center (X軸) top (Y軸);のように設定されます。 一つの値の場合は、Y軸は「center」とみなされます。 初期設定は、左上 (left top)となります。 位置指定の場合は、「center、left、right、top、bottom」がとれる値です。 backgroundrepeat 値は「repeat」「repeatX」「repeatY」「norepeat」の4



Jquery Cytoscape Js お試せた7 555 Background Image 再 複数イメージ Site Hhs




早く言ってよ Cssのtransformは同じ関数を複数回つかってもokだった 株式会社lig
複数の背景画像、水平・垂直方向にそれぞれ別の繰り返し方法を指定できる値 2 つの構文、space と round キーワード、および背景描画領域を明確に定義したことによる、インラインレベル要素に対する背景のサポートの追加。 CSS Level 2 (Revision 1) backgroundrepeat CSSで複数枚背景画像を設定しさらに背景色も加える。 ホームページ制作で、背景画像を使用することはよくあります。 またホームページ制作入門でもどちらかといえば初級のテクニックだけで実現できます。 ただ、背景画像は1指定で1画像しか設定できません。 2つ以上背景画像を設定する場合は、二重ボックスなどスタイルシートが設定できる場所を複数作る




Cssとは Webデザイン Webデザイナー専攻 デジタルハリウッドの専門スクール 学校




Cssと複数の背景




Html ブロック要素 Divタグとは 使い方を基礎から徹底解説 ことだま Web Design




Css Not否定擬似クラスの使い方とできること Bagelee ベーグリー




Cssで複数枚背景画像を設定しさらに背景色も加える ホームページ制作 オフィスオバタ




Wordpressの背景画像を追加 編集 カスタマイズする方法




テキストの下半分 背景に色ペンを引く Html Css サンプル Code Idea




Html Css Table でエクセルの様な交互の背景色を指定するには Webjo Blog




React Next Js Classnameに複数のクラスを指定する方法 Shun Bibo Roku




Cssの擬似クラス 擬似要素を複数使いたいときの書き方 ディレイマニア




Css 背景に画像やグラデーションを表示しよう Background属性の使い方と意識する点について 前篇 Prograbi



3




複数の背景画像を設定する Graycode Html Css




Font Faceで複数のweigthやstyleを持つwebフォントを定義する方法 Webクリエイターの部屋




Css で背景にストライプ柄を設定する方法 縦 横 斜めの縞模様




Css Text Shadowで文字に太い縁取りや光彩を装飾する方法 Webクリエイターの部屋




Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋




Css 斜めの帯状背景に画像を横並びに並べる 働きたくないけどお金欲しい




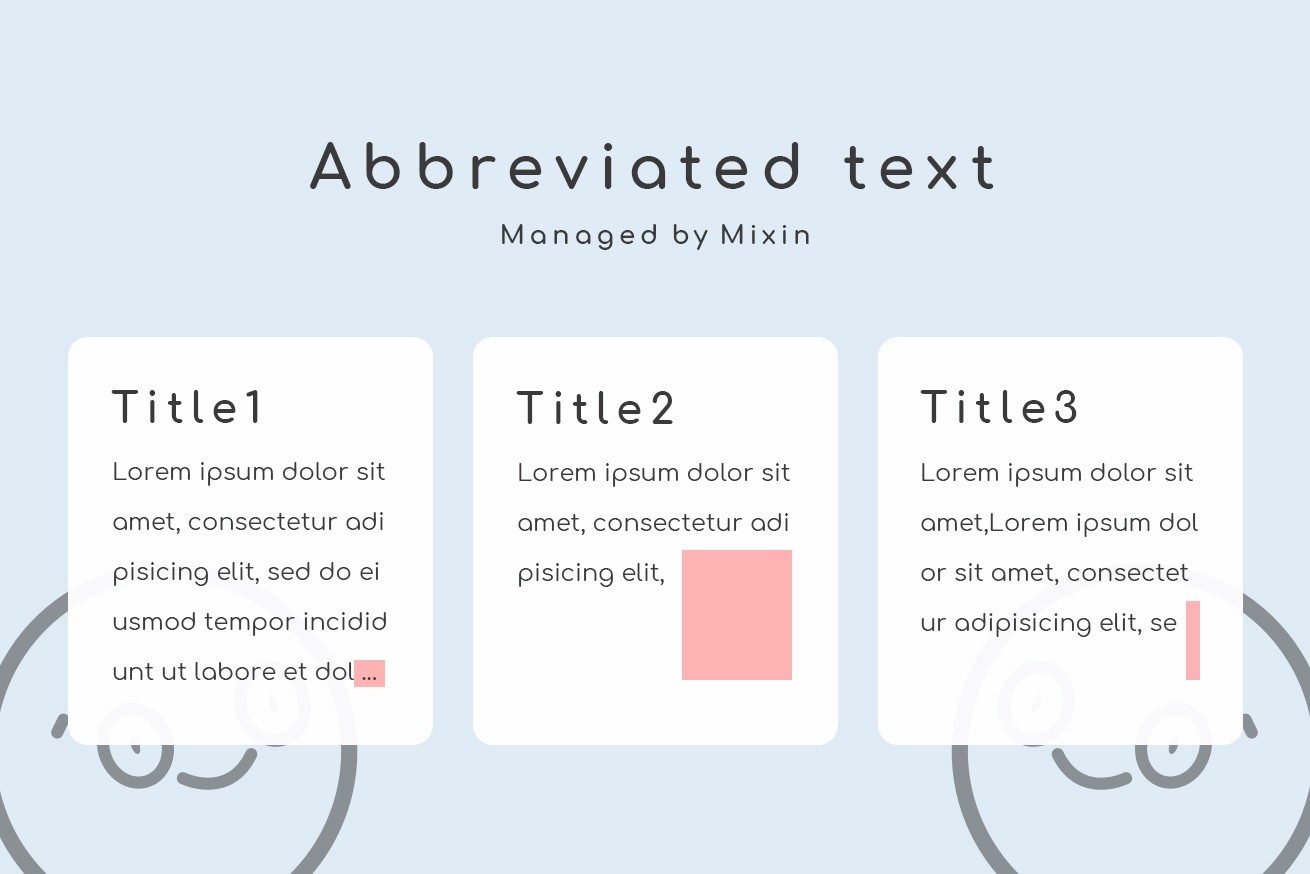
複数行の文末に をつけるcssをmixin管理してみた 株式会社lig




Cssで画像の位置を調整 画像をオシャレに見せる方法




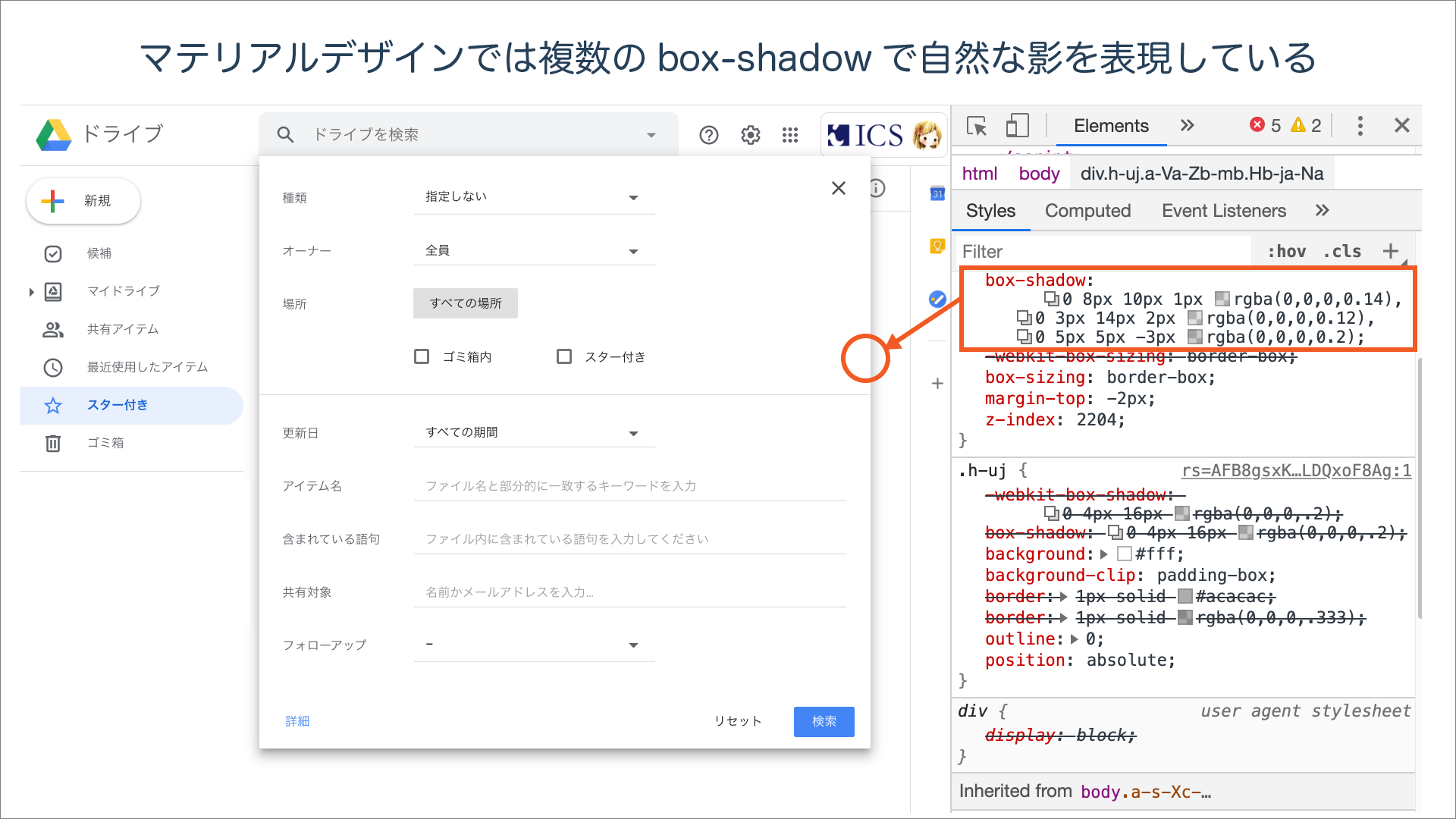
Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media



Css 背景画像を中央から相対指定する方法 ブロードヒューマンネットワーク社員ブログ




Cssで複数行の見出しに余白つきの背景色をつける Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




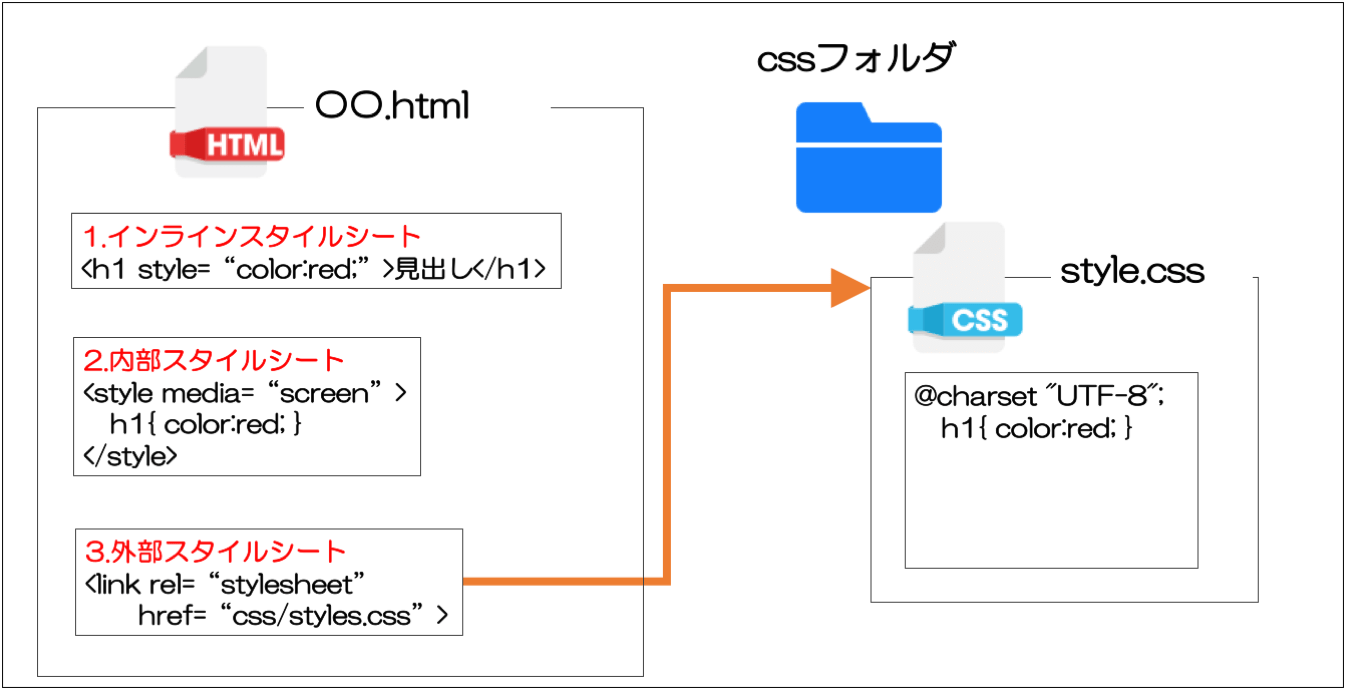
初心者向け Cssの基本的な書き方 ルールを徹底解説 Webst8のブログ




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Cssと複数の背景




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




Classとidをつかいcssを装飾しよう Cssを別ファイルに書き出してみよう 株式会社lig




背景画像を複数読み込む ボックスを囲みたい めも352




Ie6 7 複数 Class を指定したのに適用されない Advent Calendar 15 Colopixie




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




Css バックグラウンド 画像 Mystlvity Com




Css3 Backgroundで背景画像を複数指定する スムースムースblog




Cssと複数の背景




複数の背景画像の利用 Css カスケーディングスタイルシート Mdn



背景色を指定する範囲をdiv要素で囲む ウェブ制作チュートリアル




Css Background Imageで背景画像を設定する フライテック



Q Tbn And9gcsyfks8rne1nqpaiwlqlt3jixn2fjtmnxl9cjrlgqcvkwpl80db Usqp Cau




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Media




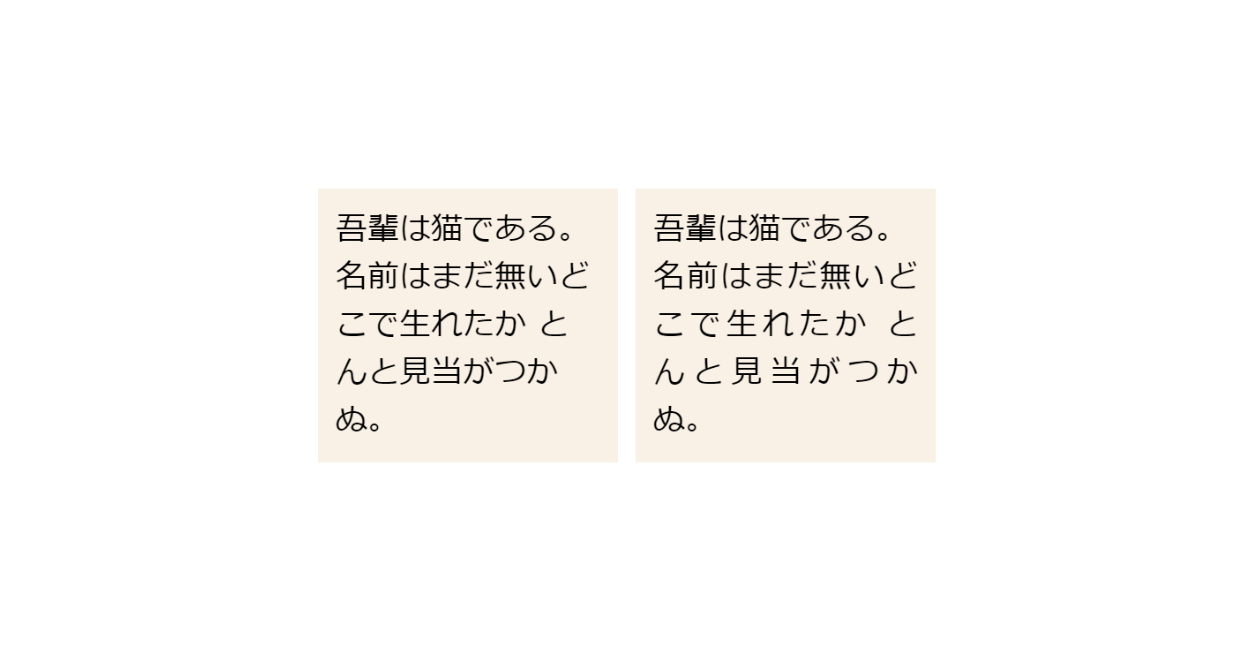
Css 折返しテキストを両端揃えにする方法 One Notes




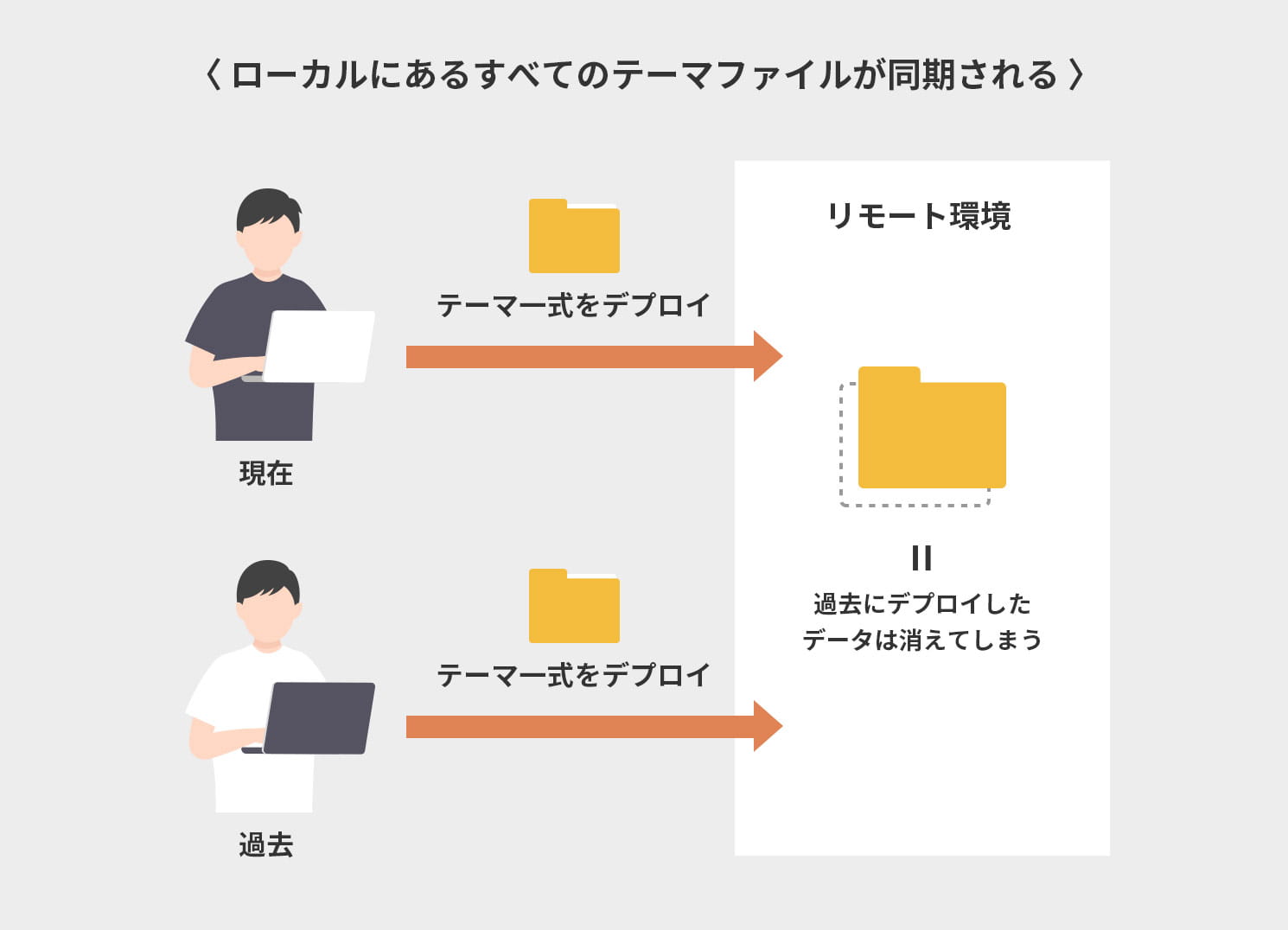
はじめてのshopifyのコーディングで注意する2ポイント 東京のweb制作会社 クーシー Coosy




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Media




Css 背景グラデーション 複数色で区切る 文字グラデーションの3パターン Qiita




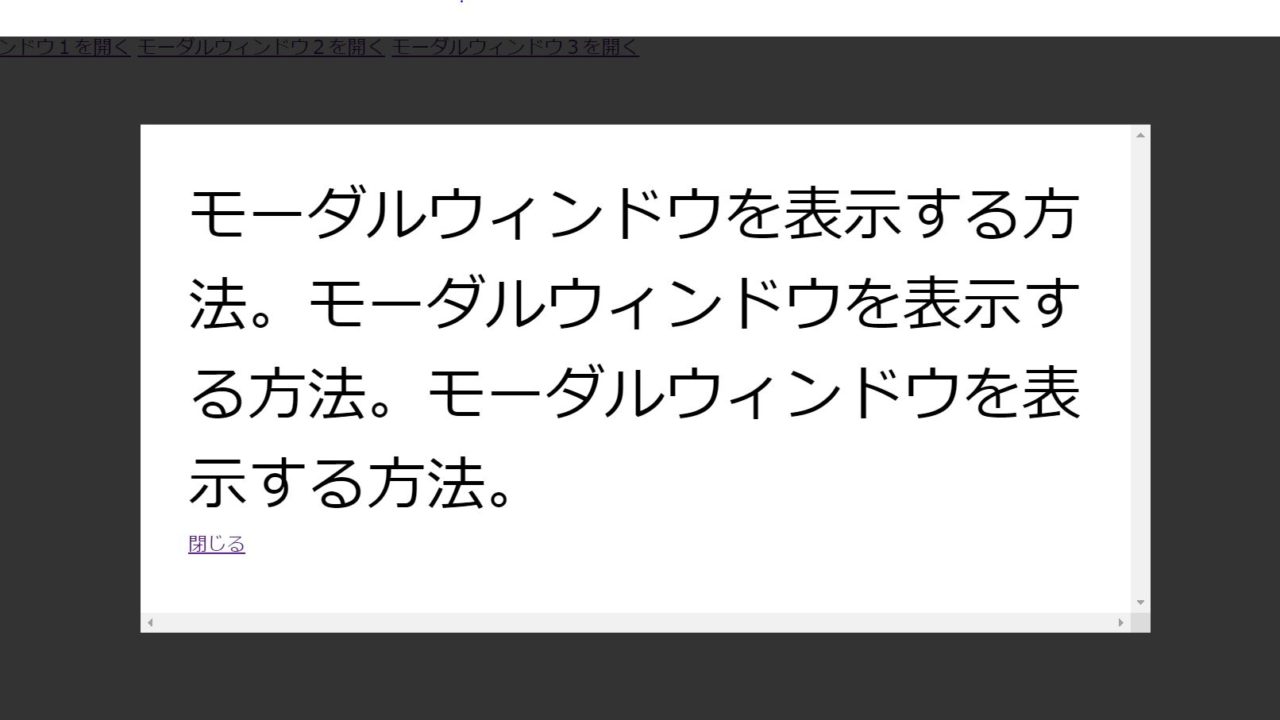
プラグインなし 同一ページに複数のモーダルウィンドウを仕込む方法 Css Jquery ソウのブログ



あなたはいくつ知ってる Cssのセレクタ40個を総まとめ チートシート付き Webliker




Css3とは Cssとの違いは Owlview




7jbe Sgihcexrm




Css Filterで複数の効果を反映させる方法 One Notes




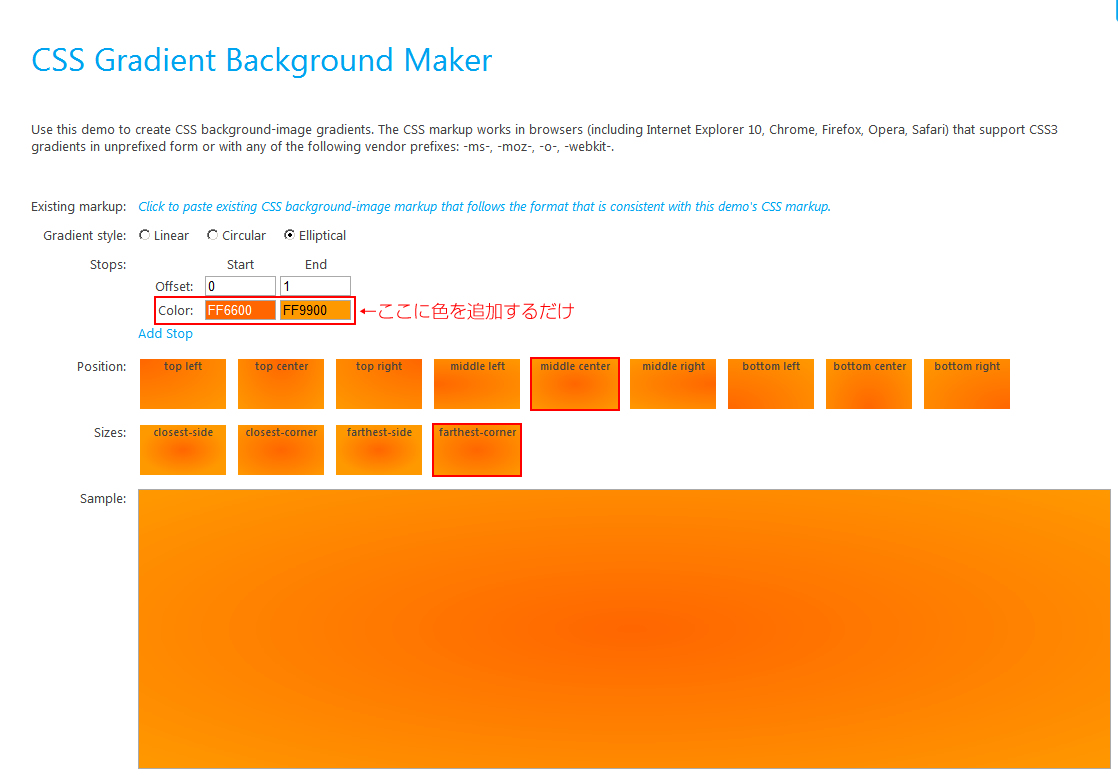
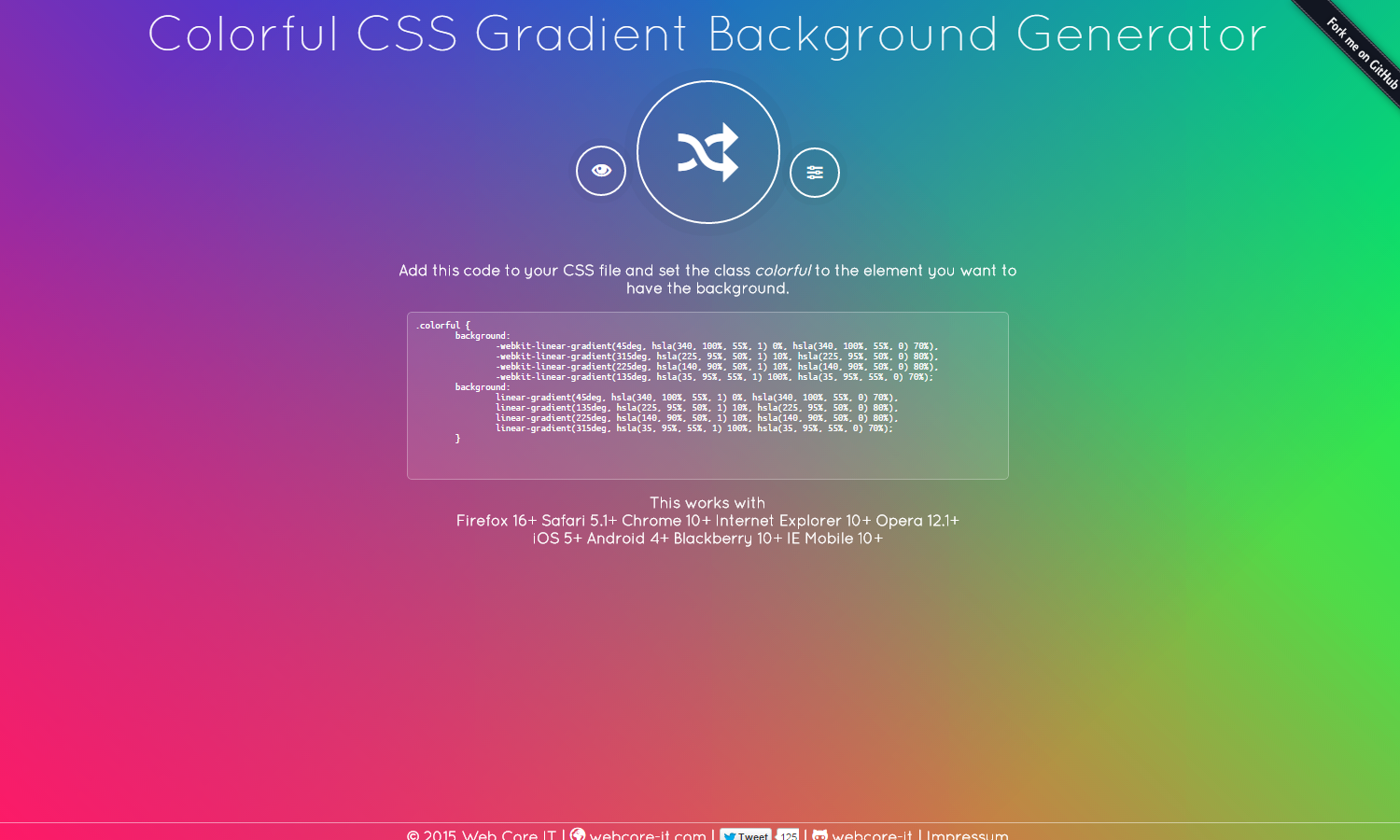
Cssでグラデーション背景を自動生成 Css Gradient Background Maker シーズ クリエイト ホームページ制作 柏市 松戸市 流山市




Css バックグラウンド 画像 Mystlvity Com




Cssで複数行の見出しに余白つきの背景色をつける Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




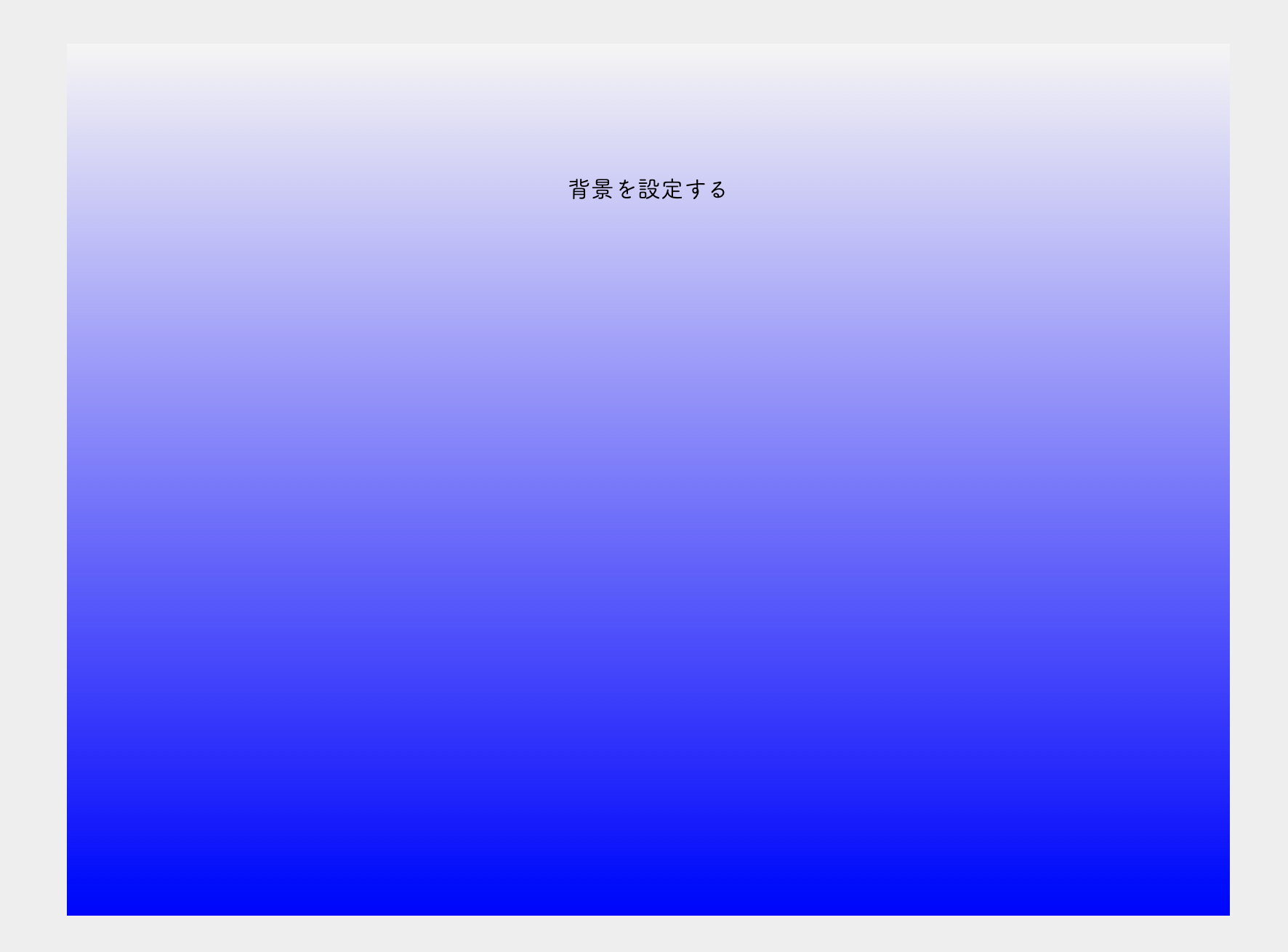
Cssでグラデーションを背景に使う方法 スクロール固定するには



Q Tbn And9gcrn0qbmplto98xrhzhbe4mkbt44mkzkjfawnvc2tq0nxo It5q8 Usqp Cau




Cssで複数枚背景画像を設定しさらに背景色も加える ホームページ制作 オフィスオバタ




10分でわかる Cssのbackgroundプロパティで背景を自在に設定する方法 ウェブカツ公式blog




Cssと複数の背景




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Html入門 背景画像を繰り返し 固定 全画面表示にする方法 侍エンジニアブログ




背景画像が自由自在 Css3を活用しよう デジタルマーケティング Web制作 Pr支援のbigmac Inc




無限スクロールする背景のcssアニメーションサンプル One Notes




Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




初級者向け Devtools Css の使用を開始する Microsoft Edge Development Microsoft Docs




背景画像が自由自在 Css3を活用しよう デジタルマーケティング Web制作 Pr支援のbigmac Inc




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark




Cssのグラデーション Linear Gradient の使い方を総まとめ




Ne Code道場 Javascript Dom Domとcss の巻 Codecampus




初心者向け Css講座 背景プロパティのまとめ指定 プログラミング教室810




画像のうえに複数の文字を重ねる方法 Css Koushi Kagawa Note




Cssと複数の背景




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Design Remarks デザインリマークス




Javascript Classnameで複数のclass名を配列として取得する方法 One Notes




タイトルを複数の方法で表示する Htmlとcss わけいブログ




Cssスプライトを使ってアイコンを表示する Graycode Html Css




Cssを使って1要素だけで複数のボーダーをつけるテクニック Spyweb




Css 複数色のグラデーションマーカーを実装する方法 Webdev Tech




Cssを複数のブラウザに対応させる めぐぐ Note




Css 複数枚の画像を自動で配置したい Teratail




Css おしゃれなボックスデザイン 囲み枠 のサンプル30




Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan




Ne Code道場 Javascript Dom Domとcss その の巻 Codecampus




Css 背景色 Background Color のみを透過させ文字などは透過させない方法 Webクリエイターの部屋




Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン




Css 背景を斜めにかっこよくする Teratail




Cssでタブ切り替え 複数設置 をするカスタマイズ のんびり釣りっこ




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Media




Jquery 特定の要素に対して複数のcssプロパティを指定する ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式




Css 背景 Backgroundプロパティ の使い方まとめ



0 件のコメント:
コメントを投稿